반응형
리소스를 이용한 도서 이미지 출력
앞서 배운 내용들을 가지고 도서 쇼핑몰을 구현해보겠습니다.
우선 이미지 파일을 도서 목록과 도서 상세 페이지에 출력합니다.
/webapp/resources 폴더에 images 폴더를 만듭니다.
images 폴더에 도서별 이미지 사진을 저장해줍니다.
파일 이름 형식을 도서ID.png로 저장합니다.

servlet-context
<resources mapping="/resources/**" location="/resources/" />위 내용이 작성되어 있는지 확인합니다.
books.jsp
<%@ page contentType="text/html; charset=utf-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html>
<head>
<link href="<c:url value="/resources/css/bootstrap.min.css"/>" rel="stylesheet">
<title>도서 목록</title>
</head>
<body>
<nav class="navbar navbar-expand navbar-dark bg-dark">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="./home">Home</a>
</div>
</div>
</nav>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">도서 목록</h1>
</div>
</div>
<div class="container">
<div class="row" align="center">
<c:forEach items="${bookList }" var="book">
<div class="col-md-4">
<img src="<c:url value="/resources/images/${book.bookId }.png"/>" style="width:60%"/>
<h3>${book.name }</h3>
<p>${book.author }
<br>${book.publisher } | ${book.releaseDate }
<p align="left">${fn:substring(book.description,0,100) }...
<p>${book.unitPrice }원
<p><a href="<c:url value="/books/book?id=${book.bookId }"/>" class="btn btn-Secondary" role="button">상세정보 »</a>
</div>
</c:forEach>
</div>
<hr>
<footer>
<p>© BookMarket</p>
</footer>
</div>
</body>
</html>전체 도서 목록 뷰 페이지에서 도서별 이미지가 출력되도록 다음 내용을 추가해줍니다.
book.jsp
<%@ page contentType="text/html; charset=utf-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<link href="<c:url value="/resources/css/bootstrap.min.css"/>" rel="stylesheet">
<title>도서 상세 정보</title>
</head>
<body>
<nav class="navbar navbar-expand navbar-dark bg-dark">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="./home">Home</a>
</div>
</div>
</nav>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">도서 정보</h1>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<img src="<c:url value="/resources/images/${book.bookId }.png"/>" style="width:100%"/>
</div>
<div class="col-md-8">
<h3>${book.name }</h3>
<p>${book.description }</p>
<br/>
<p><b>도서코드 : </b><span class="badge badge-info">${book.bookId }</span>
<p><b>저자</b> : ${book.author }
<p><b>출판사</b> : ${book.publisher }
<p><b>출판일</b> : ${book.releaseDate }
<p><b>분류</b> : ${book.category }
<p><b>재고수</b> : ${book.unitsInStock }
<h4>${book.unitPrice }원</h4>
<br>
<p><a href="#" class="btn btn-primary">도서주문 »</a>
<a href="<c:url value="/books"/>" class="btn btn-secondary">도서 목록 »</a>
</div>
</div>
<hr>
<footer>
<p>© BookMarket
</footer>
</div>
</body>
</html>마찬가지로 도서 상세 뷰 페이지에서도 이미지가 출력되도록 코드를 추가해줍니다.
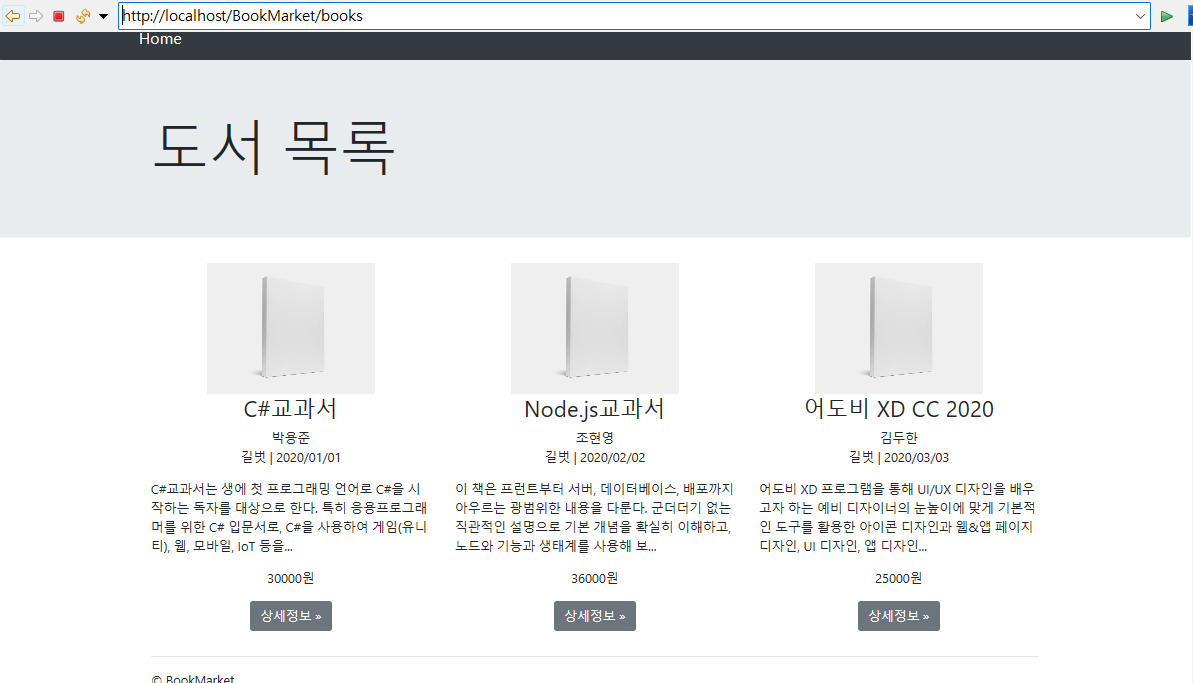
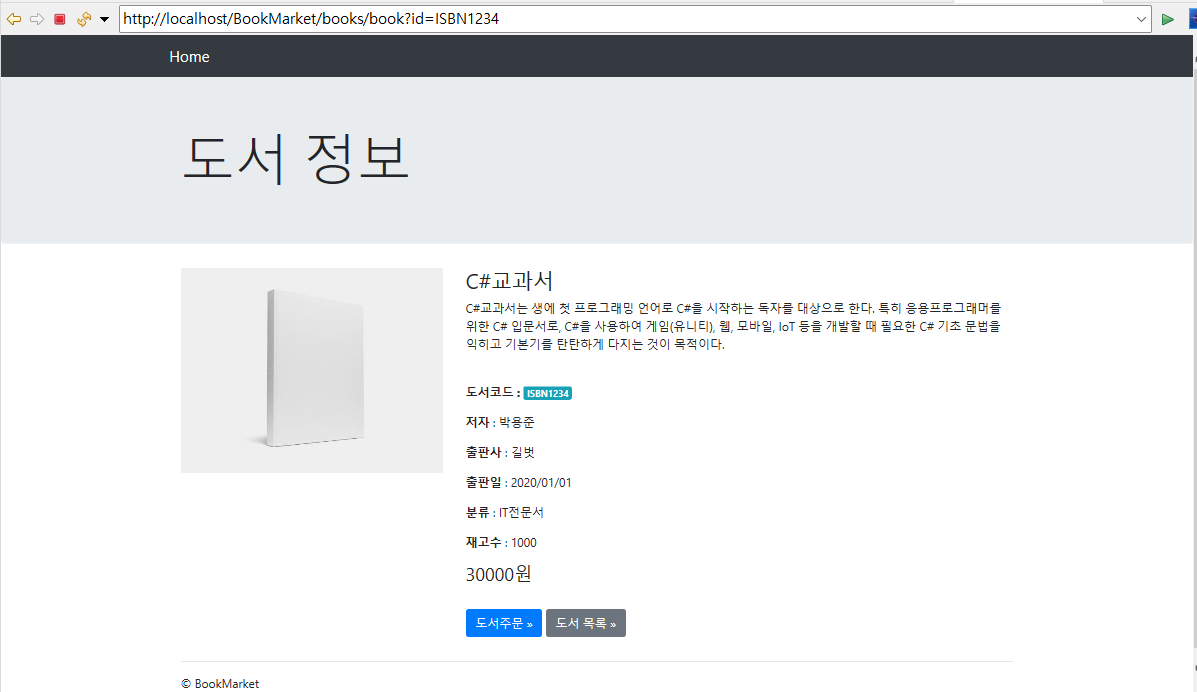
실행 결과


다음과 같이 이미지가 같이 출력되는 것을 확인할 수 있습니다.
반응형
'SPRING' 카테고리의 다른 글
| [SPRING]#32 도서 쇼핑몰 구현 (예외 처리1) (0) | 2024.01.15 |
|---|---|
| [SPRING]#31 도서 쇼핑몰 구현 (파일 업로드5) (0) | 2024.01.12 |
| [SPRING]#29 도서 쇼핑몰 구현 (파일 업로드3) (0) | 2024.01.11 |
| [SPRING]#28 도서 쇼핑몰 구현 (파일 업로드2) (0) | 2024.01.11 |
| [SPRING]#27 도서 쇼핑몰 구현 (파일 업로드1) (0) | 2024.01.11 |